今天,我们将使用 ChatbotUI 这款工具结合 Vercel 一键部署自己的 ChatGPT 中文版网站。完全免费不用服务器就能一键搭建,绑定自己的域名后国内也可使用。
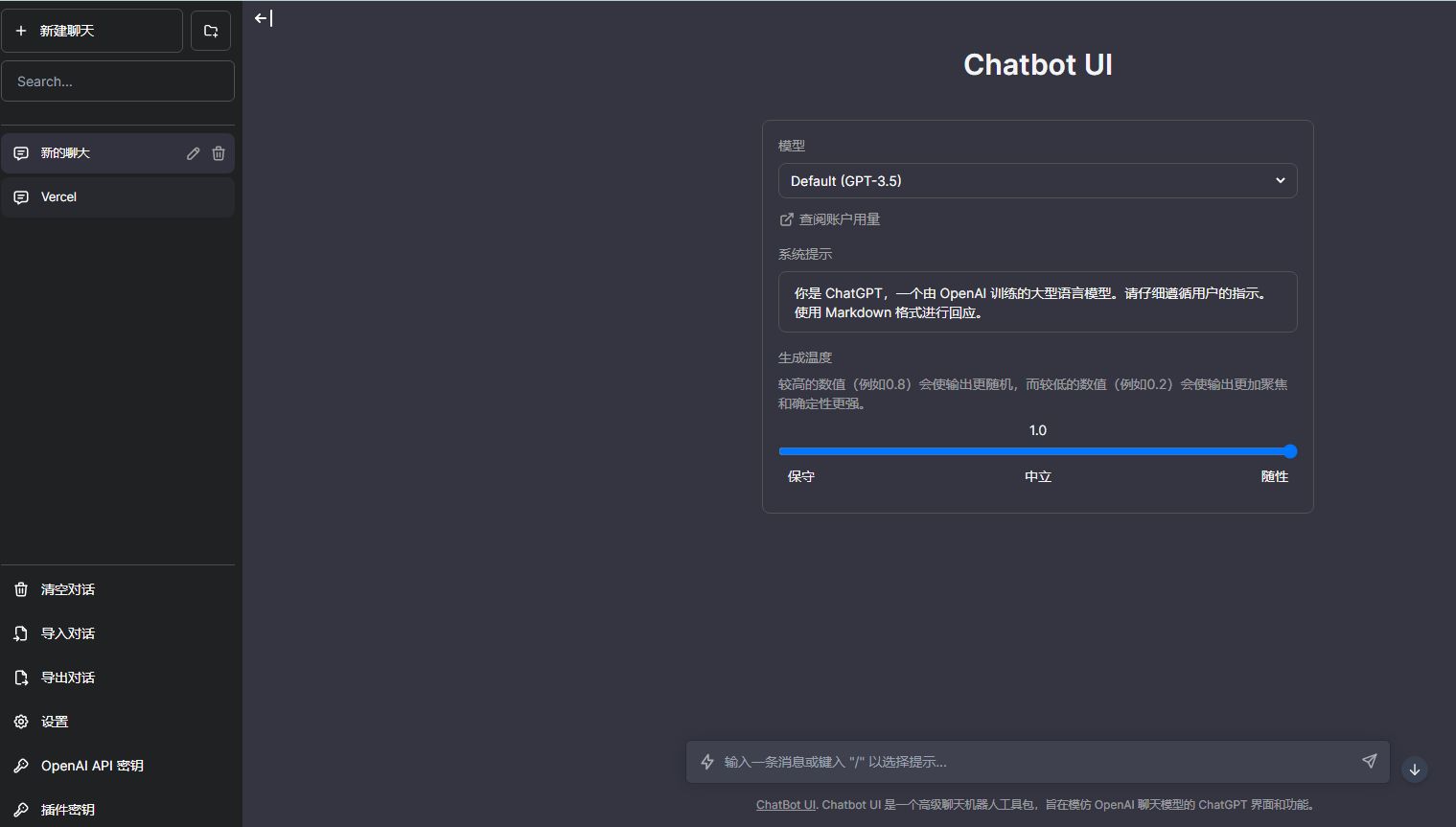
这是本站搭建的 ChatGPT 网站效果,大家可以先去体验:https://chat.hdgsb.com

关于 Vercel
Vercel 是一个云端平台,用于托管和部署前端 web 应用。它提供了各种功能,旨在简化部署过程,包括从 Git 进行自动部署、全球 CDN、无服务器函数和边缘网络路由等。Vercel 以其速度和易用性而闻名,在开发者中很受欢迎,是托管他们项目的首选平台之一。
Chatbot UI 是一个高级的聊天机器人工具包,它可以在你自己本地电脑搭建,或者利用 Vercel 一键部,并且完全免费的。
搭建步骤
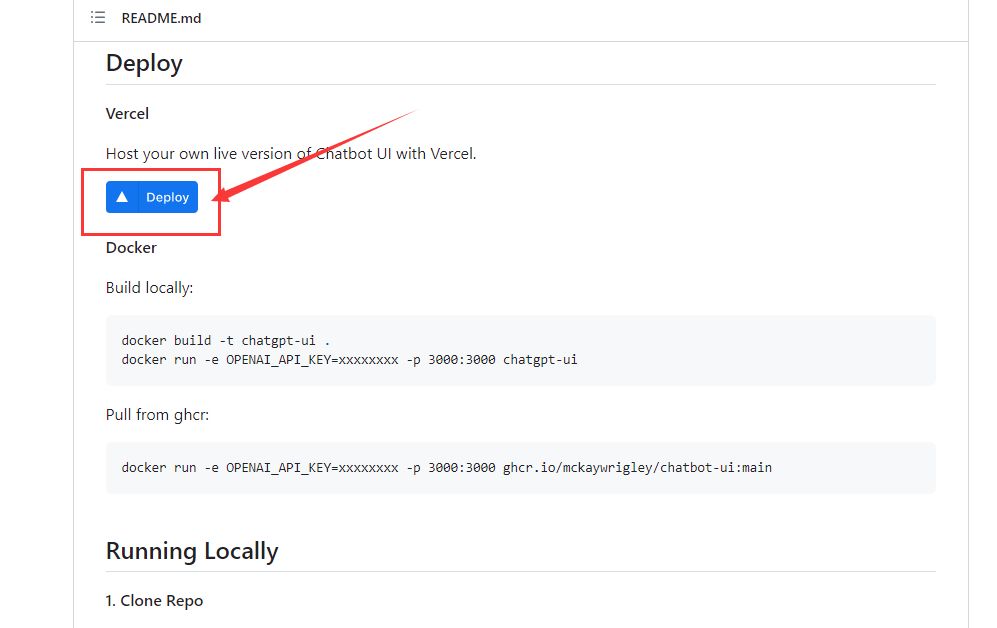
首先前往 Chatbot UI 项目的 GitHub 主页地址:https://github.com/mckaywrigley/chatbot-ui

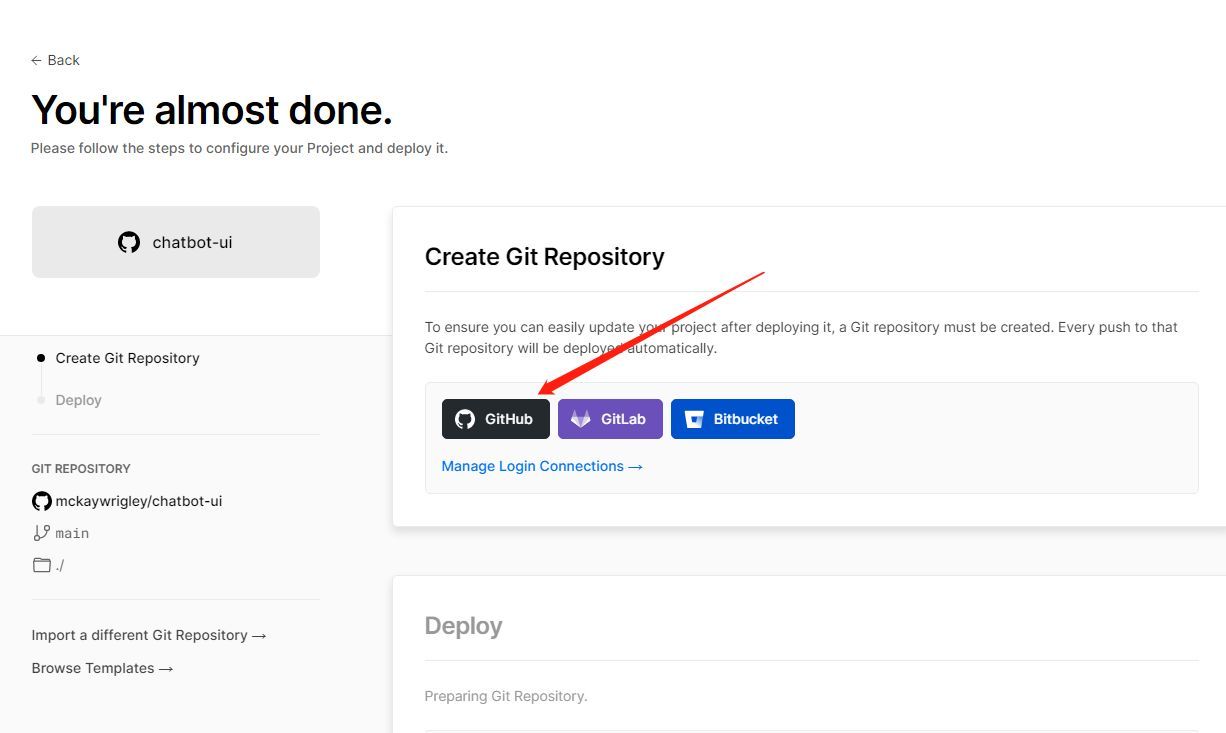
在页面下方找到“Deploy”按钮,随后会跳转至 Vercel,注意:如果还没有 Vercel 账号,您需要使用 GitHub 进行登录在 Vercel 网站上,我们需要新建一个仓库。为其任意指定一个名称即可。

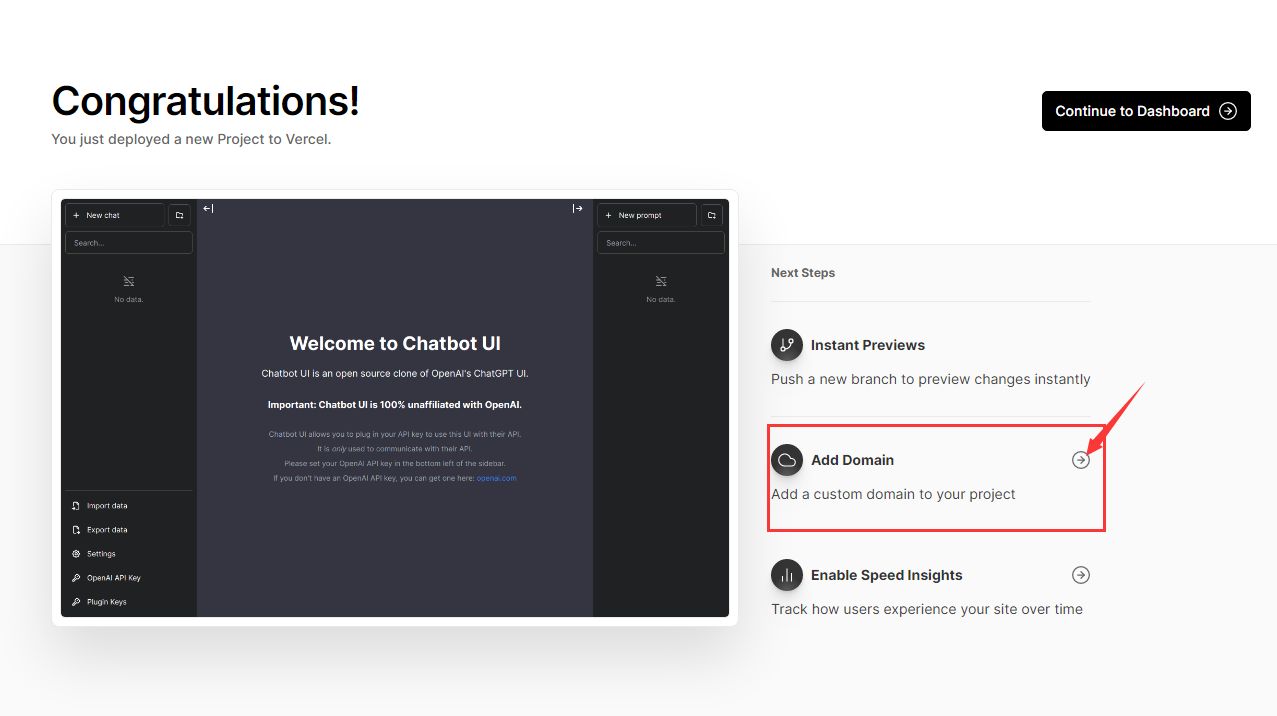
接下来,等待几分钟后部署正式完成,如需启用网站的分析功能可以在此启用。我们可以使用 Vercel 生成的域名进行访问,但是在国内是无法访问的。这需要我们添加一个自己的域名,点击 Add Domain 前去绑定域名。

域名绑定
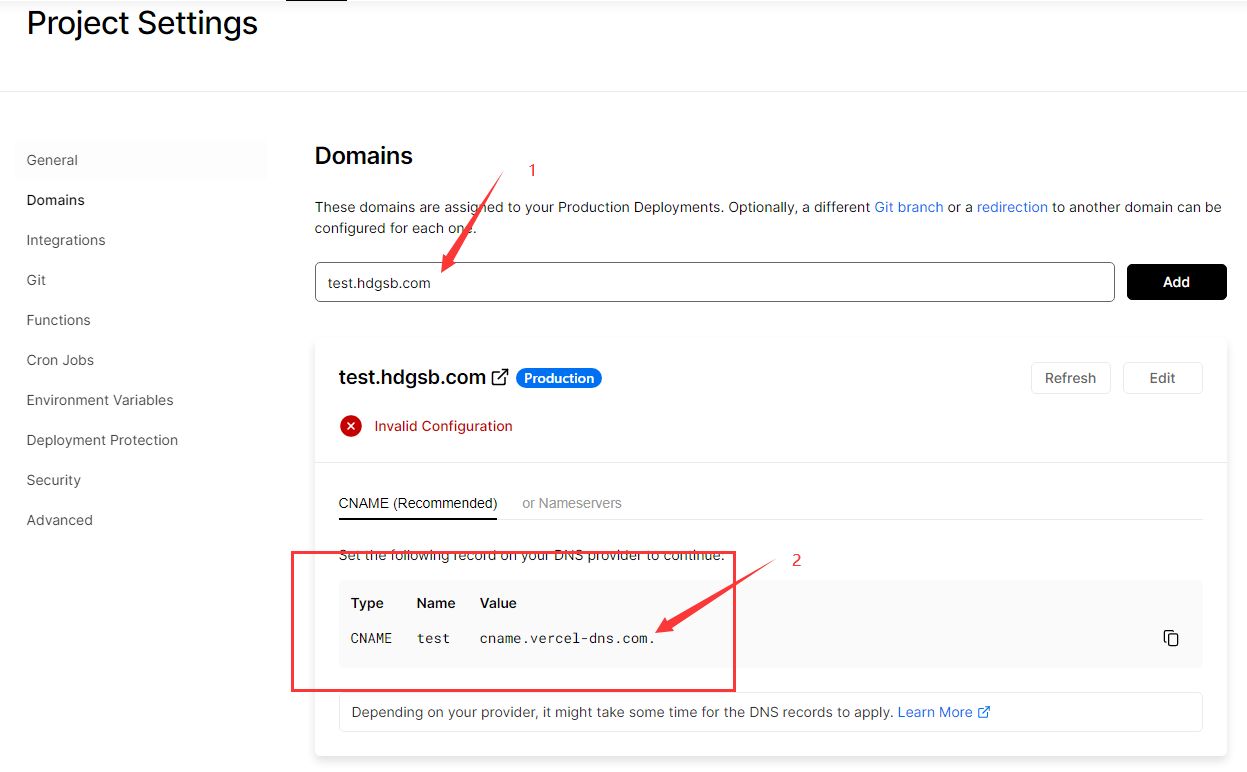
我们输入一个自己的二级域名,没有的需要前去购买一个,接着点击添加这个二级域名,提示我们进行 CNME 解析,复制给出的解析记录值。

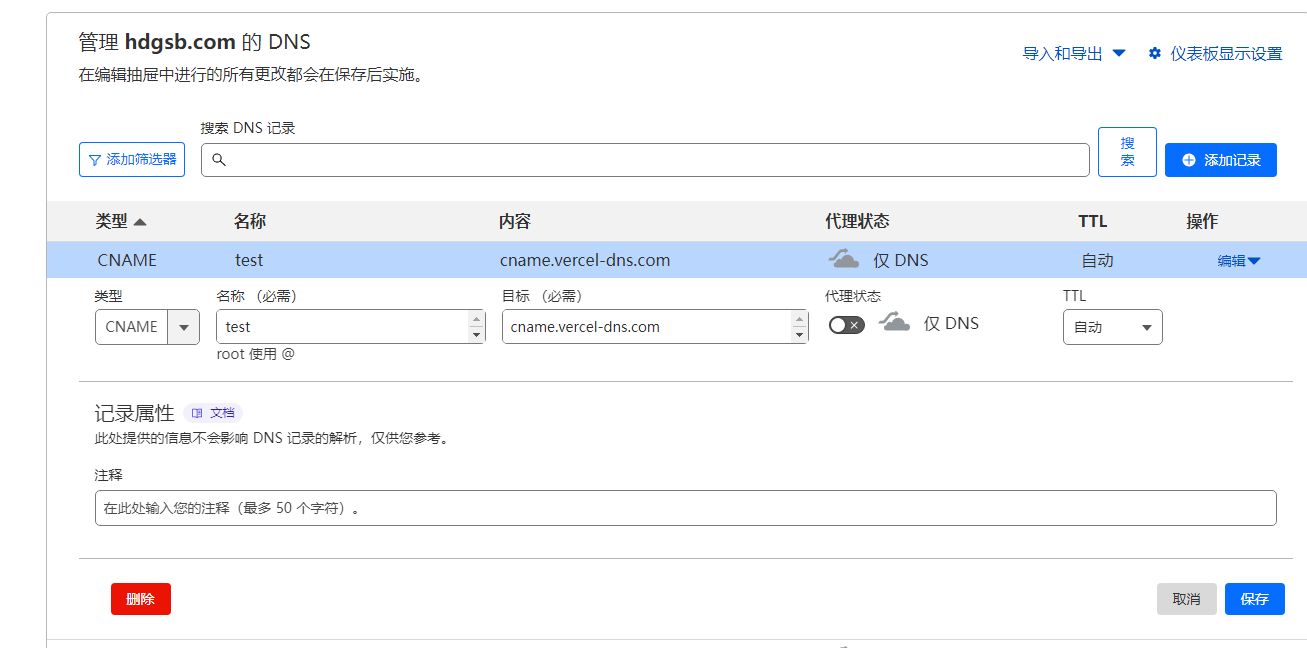
接着前往域名服务商处进行域名的 CNAME 解析,填入复制的解析记录值,点击确定。如下图中 cloudflare 后台所示,其他域名服务商也可作为参考。

解析完成后在 Vercel 这边会自动帮我们申请 SSL 证书。随后打开我们配置的网站,就可以进入刚才配置的 ChatGPT 中文版网站了。
接着需要设置绑定 OpenAI 的 API key。
前往 OpenAI 的后台:https://platform.openai.com/account/api-keys
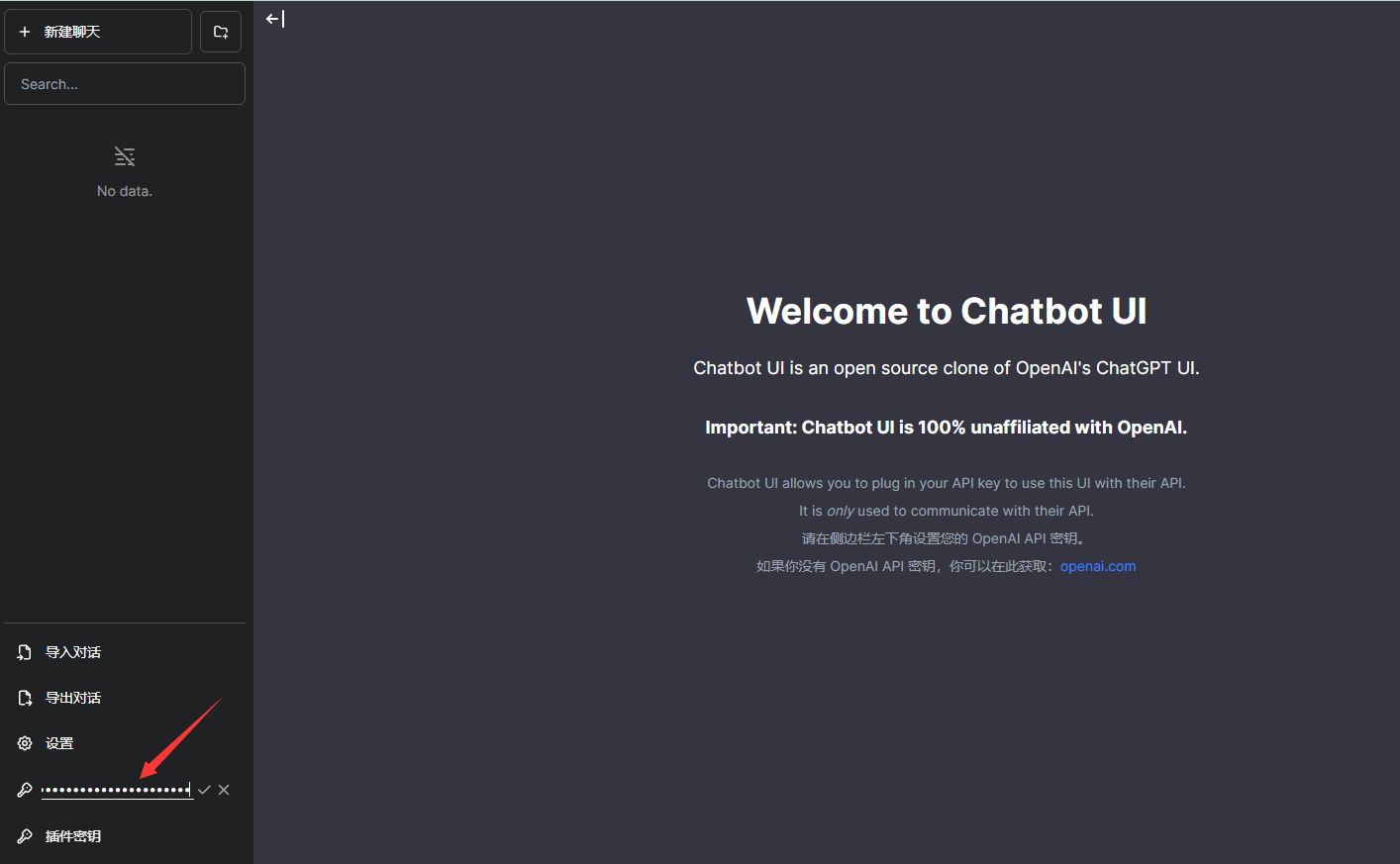
复制 API key。如果您没有复制成功,需要点击 Create new secret key 新建一个 API key。随后回到 Chatbot UI 界面,在输入框内输入 OpenAI 的 API key,并且保存。

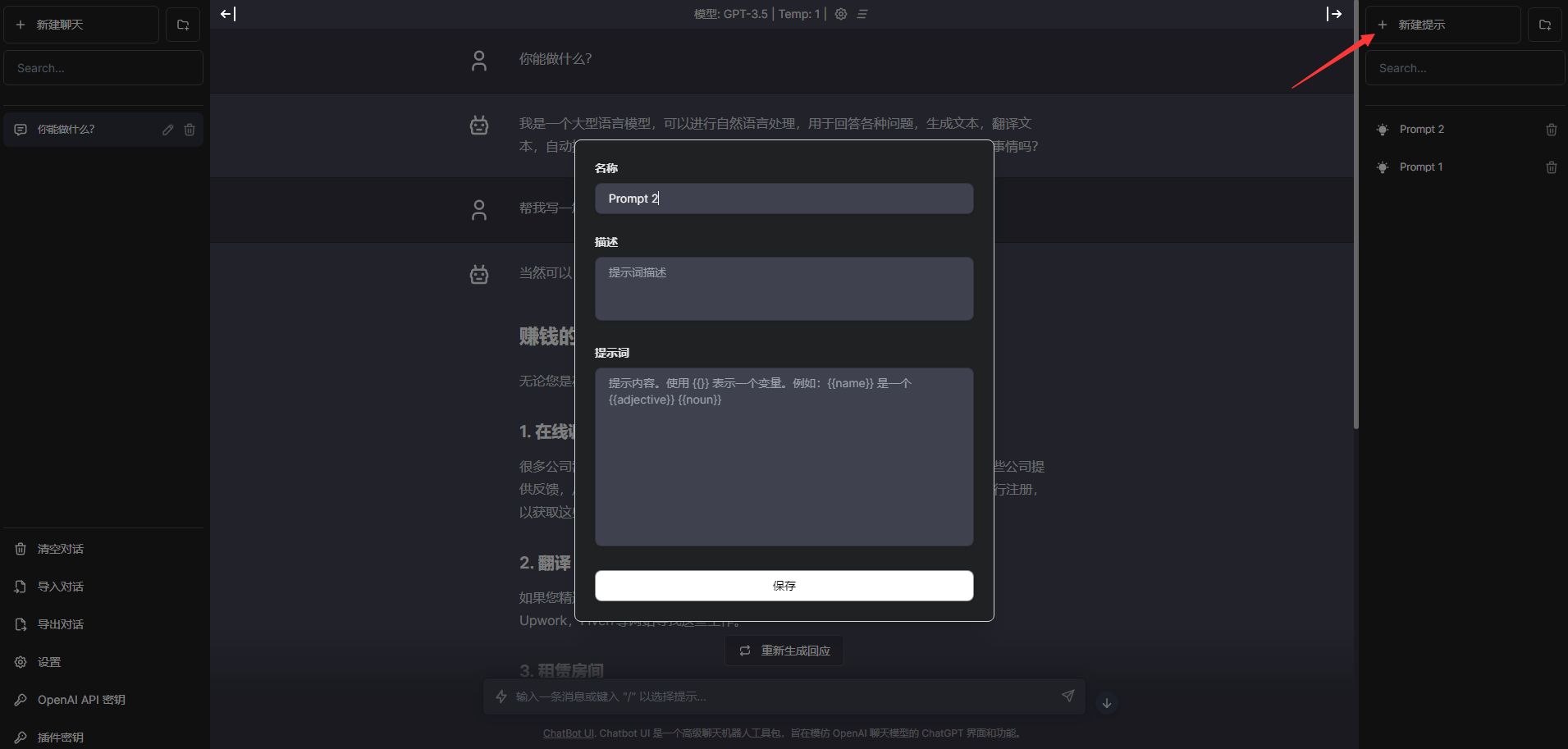
完成后即可开始和 ChatGPT 聊天机器人惊喜对话了,除了提问聊天外,我们还可以在右侧点击新建提示,提前创建多个预制模型,以后直接打开这个预制的模型进行对话。

其他还可以创建多个聊天窗口,进行搜索,聊天记录导入导出等操作。ChatGPT 中文版的这个网站可以在其他电脑或手机上访问。大家也可以直接使用我创建的这个机器人,但是需要半点自己 API key。好了教程到此结束,我们下期再见。






